Cara Mudah Membuat Animasi Transisi (on/off lampu) pada Android Studio
Halo teman-teman masih semangat belajar android development ? Harus tetap semangat pastinya. Kali ini kita akan belajar membuat aplikasi sederhana dengan menggunakan animasi transisi pada android studio.kali inin saya febrianext akan memberikan sedikit tutorial ini. Nah sebelum membuat membuat project pastikan kamu sudah menginstal kebutuhan untuk membuat aplikasi android di android studio , jika belum kalian bisa baca tutorialnya disini-> https://febrianext.blogspot.com/2019/10/menginstall-kebutuhan-untuk-membuat.html
Dengan animasi transisi kita bisa mengatur pergantian/perpindahan dari satu activity (antarmuka) ke activity lainnya dengan memberikan sentuhan efek animasi supaya terlihat lebih menarik.
Pada tutorial kali ini kita akan membuat aplikasi sederhana menyalakan dan mematikan lampu yang mana ketika tombol switch on/off ditekan akan terlihat efek animasi transisi (perpindahan) dari lampu yang mati (off) ke lampu yang menyala (on) ataupun sebaliknya.


Langkah-langkah :
1. Buat Project Baru
Silahkan Buka android studionya dan buat project baru dengan nama Transition, tentukan sdk, activity dan lainnya sampai dengan finish dan workspace android studio tampil.
2. Tambahkan Gambar
Tambahkan dua gambar yaitu gambar lampu dalam keadaan off dan juga gambar lampu dalam keadaan on pada drawable.
Untuk memudahkan proses belajar disini saya sudah menyediakan gambarnya silahkan klik download
3. Buat Layout Baru
Buat dua layout baru pada directory drawable dengan cara klik kanan pada drawable > New > Drawable resource file > isikan Nama Layout :
- Layout trans_off.xml
- Layout trans_on.xml
Ketikan kode-kode berikut pada trans_off.xml
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on"/>
<item android:drawable="@drawable/off"/>
</transition>
Pada trans_on.xml ketikan juga kode-kode berikut :
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/off"/>
<item android:drawable="@drawable/on"/>
</transition>
4. Atur Layout Utama
Buka Activity_Main.xml
- Ubah background color menjadi warna hitam dengan kode-kode sebagai berikut :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
tools:context=".MainActivity">
- Tambahkan ImageView, untuk srcnya pilih drawable layout trans_on.xml dengan kode-kode berikut :
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/trans_on"
android:scaleType="centerInside"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/imageView" />
- Tambahkan button dengan kode-kode berikut :
<Button
android:text="ON / OFF"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="34dp"
android:id="@+id/button" />
- Untuk lengkapnya yaitu :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/trans_on"
android:scaleType="centerInside"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/imageView" />
<Button
android:text="ON / OFF"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="34dp"
android:id="@+id/button" />
</RelativeLayout>
Sangat di Rekomendasikan : Modul Android Studio Keren dan Lengkap Yang Wajib Kamu Punya
5. Atur MainActivity.java
Pada MainActivity. java kita akan memasukan kode-kode java diantaranya yaitu :
- kode untuk memberikan action pada button (on/off) yang telah dibuat pada ActivityMain.xml dan juga pengaturan animasi transisi termasuk waktu berapa lama efek transisi tampil dengan kode-kode :
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!turnOn){
imageview.setImageResource(R.drawable.trans_on);
((TransitionDrawable)imageview.getDrawable()).startTransition(3000);
turnOn=true;
}else {
imageview.setImageResource(R.drawable.trans_off);
((TransitionDrawable)imageview.getDrawable()).startTransition(3000);
turnOn=false;
Untuk kode lengkapnya pada MainActivity.java :
package badoystudio.com.transition;
import android.graphics.drawable.TransitionDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
ImageView imageview;
Button button;
Boolean turnOn=false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageview=(ImageView)findViewById(R.id.imageView);
button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!turnOn){
imageview.setImageResource(R.drawable.trans_on);
((TransitionDrawable)imageview.getDrawable()).startTransition(3000);
turnOn=true;
}else {
imageview.setImageResource(R.drawable.trans_off);
((TransitionDrawable)imageview.getDrawable()).startTransition(3000);
turnOn=false;
}
}
});
}
}
6. Atur Nama Aplikasi
Buka string.xml masukan kode-kode berikut :
<resources>
<string name="app_name">Animasi Transisi</string>
</resources>
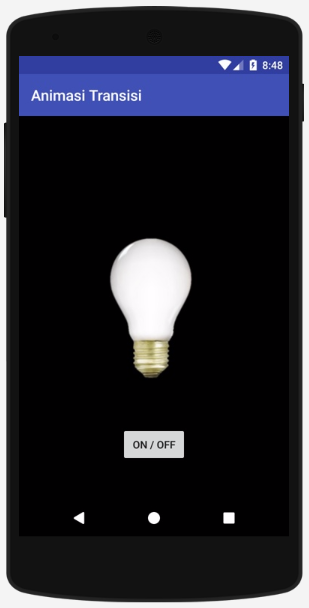
Jika sudah diikuti langkah-langkah diatas, silahkan jalankan aplikasi menggunakan android virtual device, emulator genymotion, atau langsung ke device android dan Lihat hasilnya.



Komentar
Posting Komentar